HTTP status codes are a vital part of the web, they allow for clear communication between clients and servers. A code can indicate if everything is okay if there's been an error and where, or if their request is still in progress.
For us developers, they can give a great insight into where problems may be occurring. But, did you know that status codes can also have an impact on your SEO?
In this post, I'm going to cover what HTTP status codes are, the different classes and how certain ones can influence your SEO. Let's get started.
What Are HTTP Status Codes?
The definition from MDN is:
HTTP response status codes indicate whether a specific HTTP request has been successfully completed.
What this means is for every request made they will have a status code that indicates whether it was a success or not.
So for example, you click on a webpage and send a request to view it. If there are no issues and the server returns you the webpage then you would get a 200 status code (ok) for that request.
But, as is common, if you try to access a page that doesn't exist the request is returned with a 404 code (Not Found).
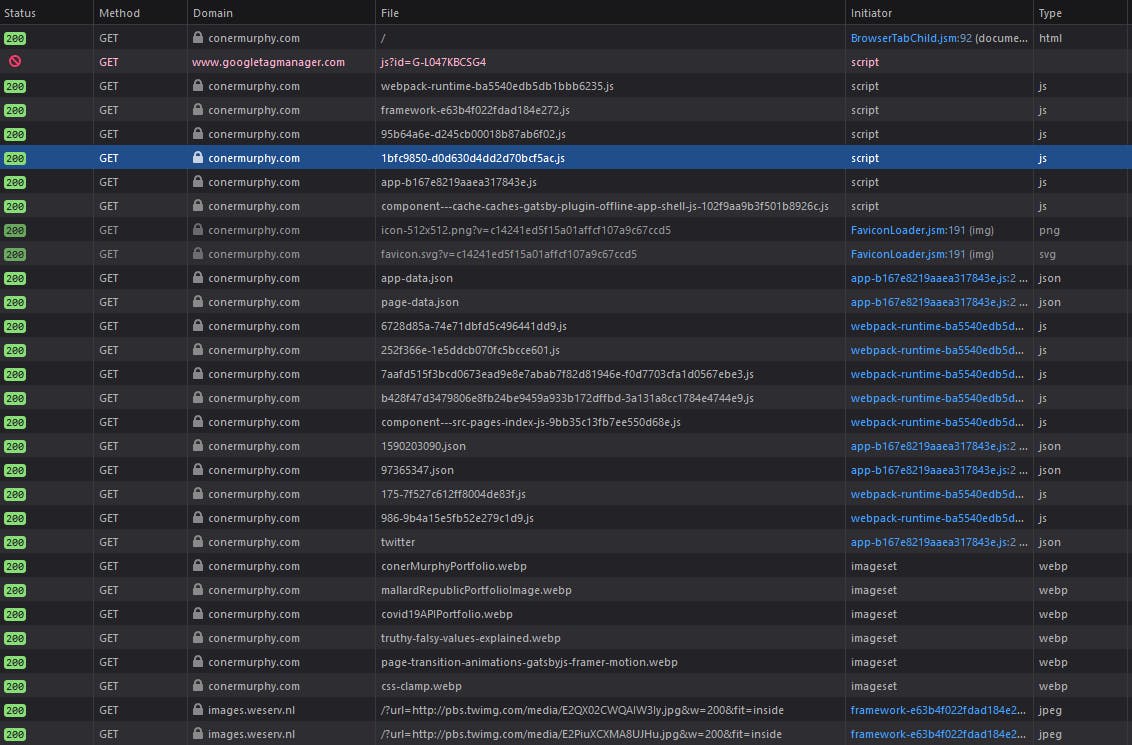
If you want to see the requests you're sending and their status codes, you can use the network tab of your developer tools.

For example, this is a screenshot of the requests I received from my website.
HTTP status codes are split into five classes, let's take a look at them.
The Five Status Classes.
The five classes for HTTP status codes are:
- Information Responses (100-199)
- Successful Responses (200-299)
- Redirects (300-399)
- Client Errors (400-499)
- Server Errors (500-599)
Each of these indicates a different thing to the browser about what is happening. Let's break down each one in a bit more detail.
You can receive a response that is not with the list defined above. But that would be a non-standard response and likely custom to the server replying to the request.
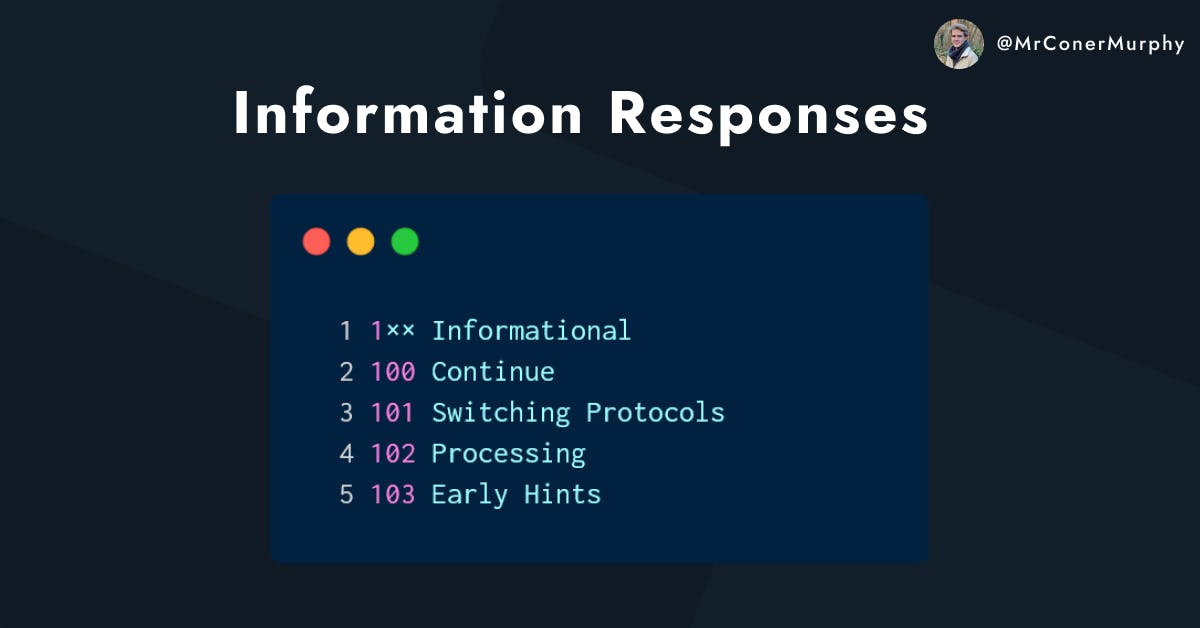
Information Responses
Information responses (100-199) inform the browser that the request is being processed by the server or that the browser should start doing something. For example, a 103 (Early Hints) request is used to tell the user agent to start preloading resources while the server prepares a response.
Read more about the individual Information Responses.

Successful Responses
Successful responses (200-299) indicate that the request was successful and the server has processed the request.
The most common example of this response is 200 (OK). This is sent when a request has succeeded.
Read more about the individual Successful Responses.

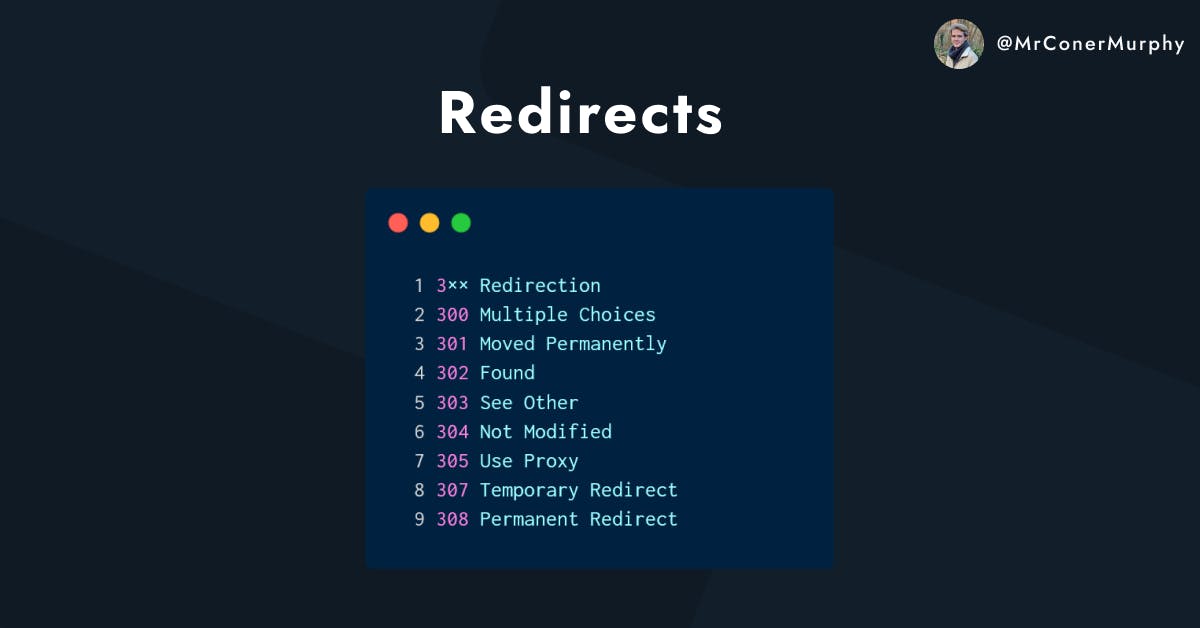
Redirects
Redirects (300-399) are sent in reply to a request when the user needs to be redirected to another destination or resource.
For example, if a URL has changed you may set up a 301 (Moved Permanently) redirect from the old URL to the new one.
This means when the user requests the original URL, the server will reply with a 301 to tell the browser to request again at the new URL. Providing the new request is successful it will reply with a 200 (OK) code.
Read more about the individual Redirects.

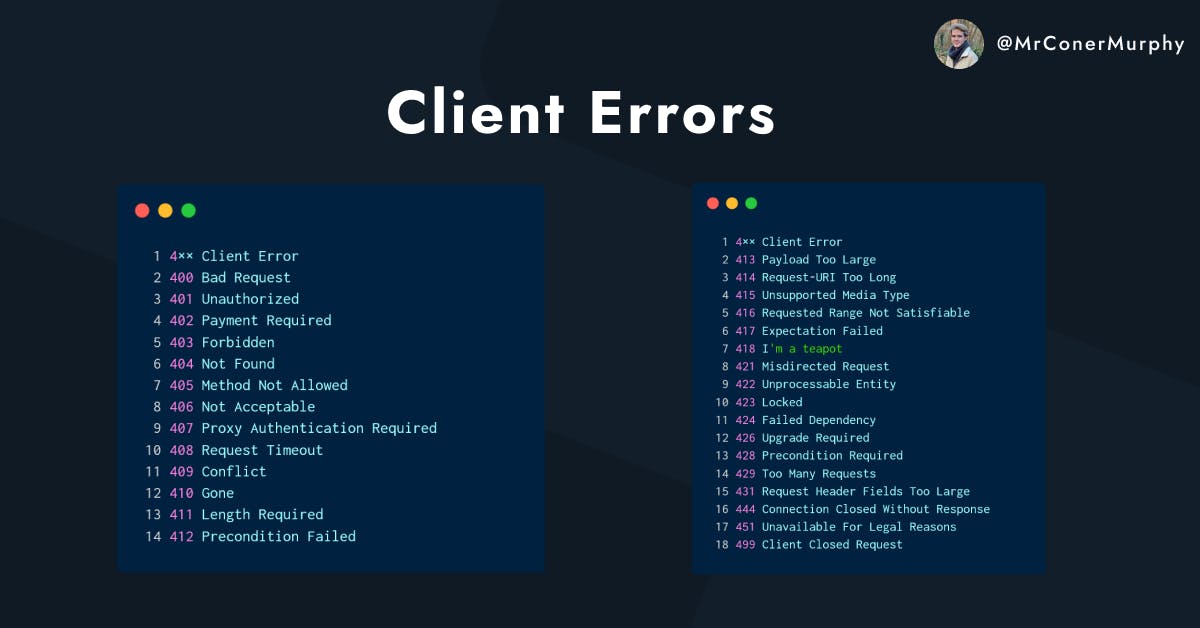
Client Errors
Client Errors (400-499) are sent in response to an error originating from the client.
For example, if the client requests a resource that does not exist on the server then the server will reply with a 404 (Not Found). Or, if the client sends a request that the server could not understand due to invalid syntax, it would respond with a 400 (Bad Request).
Read more about the individual Client Errors.

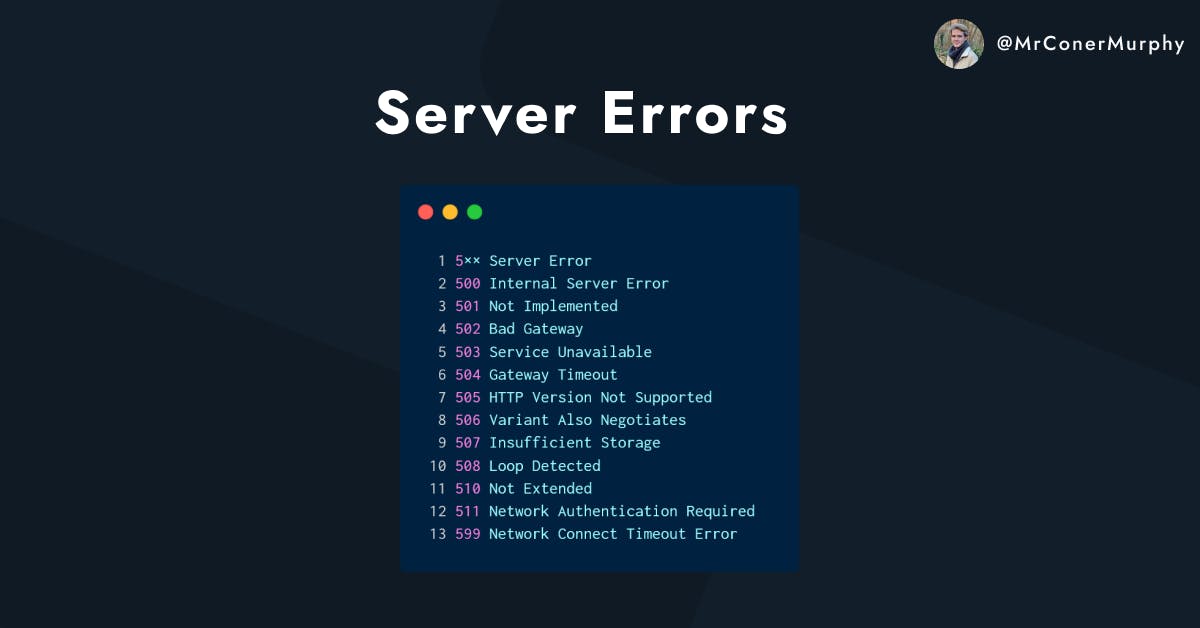
Server Errors
Server Errors (500-599) are sent in response to an error originating from the server.
For example, if a server was down for maintenance then it will likely reply with a 503 (Service Unavailable) response. Or, if there was an error that the server doesn't understand how to process it will reply with a 500 (Internal Server Error).
Read more about the individual Server Errors.

HTTP Status Codes and SEO
With our overview of the status codes classes finished. Let's take a look at how status codes can impact SEO and what we need to do to stop any negative effects.
Before looking at the most important status codes for SEO, let's cover a common example.
Google crawls websites every day and yours is no exception. One of the checks they do is check the status codes of URLs compared to the previous time they crawled your website.
This is a vast simplification of what Google does. SEO is a large and complicated subject but for this post, we're going to focus on the status code aspect of it.
For our example, Google is expecting to see a page at the URL /page-1, it was there when it last crawled and it returned a 200 status code.
There is no reason why Google would expect anything different to happen when it crawls it again. But, since Google last crawled your website, you changed the URL to be /page-a. Now, in Google's eyes, it sees 2 pages, one that did exist and now returns a 404 and a new one that returns a 200.
How should we handle this?
In this scenario the answer is a simple one, the 2 pages are identical but the URLs are different. So, we would need to set up a 301 (Moved Permanently) on the old URL. This 301 would tell Google to redirect to the new URL and crawl that one instead. It's important we use a 301 status for reasons I'll cover in a moment.
Now, let's say that we didn't create the new /page-a but still deleted the original /page-1, what would be our best course of action? Well, we could still use a 301 to redirect to the most relevant existing page but what if we don't have any relevant pages?
Contrary to what is often advised it is actually bad practice to redirect every missing page to your home page or another with a 301.
The reason for this is because it can be confusing for the user and provides a bad experience. Imagine you're on a clothes website and want to look at a pair of jeans. That specific page has been deleted and set up with a 301 redirecting to the home page or the central jeans page. How confusing will it be for you, when you click on the jeans you're interested in and it redirects you to the central page with no explanation?
For this reason, only redirect with a 301 when there actually is another relevant page that serves the same use to the user.
If the page doesn't exist anymore and there is no relevant page to redirect to then your best course of action would be to set a 404 response on that URL.
While this may sound like a bad thing to do, it actually has its perks.
When Google receives a 404 for a URL it will actually stop indexing that page and crawling it in the future.
In some situations this is helpful. Think about our shop example, if you've sold out of a particular item, you don't want Google to continue listing it. So by sending a 404 on the page and removing it from the site you stop people from being able to find the sold-out item.
It's worth noting that to provide a good experience, it is recommended to provide a custom 404 page that contains relevant links to what users might be interested in.
So in our shop example, that particular pair of jeans is sold out so we send the user to a 404 page with a list of similar jeans they might like.
Most Important Status Codes for SEO
Some status codes are more important for SEO than others, below are 7 status codes that you should pay attention to for good SEO.
200 - OK
This is the response that we all want to see. If all your pages and linked resources reply with a 200 response you can rest easy that everything is working.
301 - Permanent Redirect
As mentioned earlier a 301 redirect should be used when you want to permanently redirect the user from one resource to another. This means that any users or bots that hit the original URL will be moved to the new one automatically.
Again it's important to ensure that for a good user experience the 2 URLs are relevant to each other.
As I alluded to earlier there is an important reason to use a 301, this is because the Link Equity is redirected with the URL.
Link equity is the special source for good SEO, this is the authority that URL has with Google. So by using a 301 redirect to a new URL, you don't lose any URL authority, it's just pointed to the new URL.
302 - Temporary Redirect
A 302 redirect is very similar to the 301 but with a key difference. This is that the link equity isn't transferred to the new URL, instead it stays with the old one.
For this reason, if you're changing any URLs permanently, you need to use a 301 redirect.
404 - Not Found
A 404 error is the most common error seen on the internet, whenever you hit a missing page you'll get greeted by a 404.
It's important to note that a 404 doesn't specify if the missing page or resource is missing temporarily or permanently. If you've permanently removed a resource or page then you should look at using a 410 response.
As mentioned above there are sometimes where you might want to set a 404 response. But, it can be hard to tell when to redirect and when to set a 404.
I found these 3 rules from moz.com for when you should not let a page 404.
A) Receives important links to it from external sources
B) Is receiving a substantive quantity of visitor traffic
and/or C) Has an obvious URL that visitors/links intended to reach
If your page doesn't fall into one of these categories then it's okay to let it 404 and provide the user with a suitable 404 custom page.
410 - Gone
A 410 response indicates that the resource or page is gone permanently.
A good example of this would be promotional offers, once they are finished, they're off the website. A 410 response would be a good response to use on these pages.
Similar to a 404, 410 responses are no longer indexed by Google.
Also, 410 responses can also help Google speed up removing pages from their index. This is because they don't need to validate if the page is actually missing, we've told them it's gone.
500 - Internal Server Error
A 500 response indicates that there is an issue with the server hosting your website.
If your website is replying with a 500 response, it should be top of your priority list to get it back online. While a website is sending a 500 response, everyone (including bots) can't access your website.
While the details of Google's SEO algorithms aren't public, a ranking factor is the usability of a website. So, it's easy to imagine that your website being offline will negatively impact your SEO.
503 - Service Unavailable
Like the 500 response, a 503 indicates that the server is currently unavailable. But the key difference is that with a 503, everyone (including bots) are advised to return and try again later.
Because a 503 could be caused by server maintenance or the server being temporarily offline. When a search engine crawler hits a 503 response it will return later and try to crawl it again.
Closing Out
SEO is a large and complicated subject and it goes further than sending the right status codes but this is a good start.
HTTP status codes also provide us with functionality outside of SEO like being able to redirect users to new resources. So, even if SEO isn't top of your priorities (it should be), you still have reasons to use the right response code.
Overall, I hope you found this post helpful and insightful. If you had any questions about anything I've mentioned in this post, please feel free to reach out to me on Twitter where I'll happily answer questions.
If you want to read more, I've listed my sources and some helpful tools/articles below.
Until next time, thank you for reading.